قالب جدید سایتبلاگم، Notepad
همونطور که تو نوشتههای قبلی گفتم، بعد از ترک شبکههای اجتماعی نیاز به جایی برای انتشار دیدگاهها و دلنوشتهها به طرز محسوسی افزایش پیدا میکنه و این نیاز برای من مسبب به وجود اومدن این نسخه از وبلاگم به شکل سایتبلاگ شد. آرشیو تمامی وبلاگهای سابق و پستهای شبکههای اجتماعی و دستنوشتهها به همراه تعدادی از کارها و پروژهها.
نسخه قبلی قالبی که ساخته بودم بیش از حد پیچیده شد و کلا از مسیری که براش ترسیم شده بود فراتر رفت و تبدیل به چیز عجیبغریبی شد. نتیجتاً با تغییر انتظارات و برنامهها تصمیم گرفتم نسخه دیگهای از قالب رو طراحی کنم که حال و هوای صمیمیتری داشته باشه و در این میان نیمنگاهی به اسکیومورفیسم داشتم.
نتیجه بعد از چندساعت طراحی و یک روز کدزنی شد چیزی که میبینید. بعد از یه مقدار اصلاحکردن کدش رو روی گیتهاب منتشر خواهم کرد.
پینوشت: اون موقعها که آرزوی داشتن امکانات فعلی برای طراحی و توسعهی وب رو داشتیم خلاقیت تو طرحها موج میزد. الان که همین امکانات تو دستمون هست کل طرحهامون شدن کپی با یه ساختار ثابت و این اصلا خوب نیست.

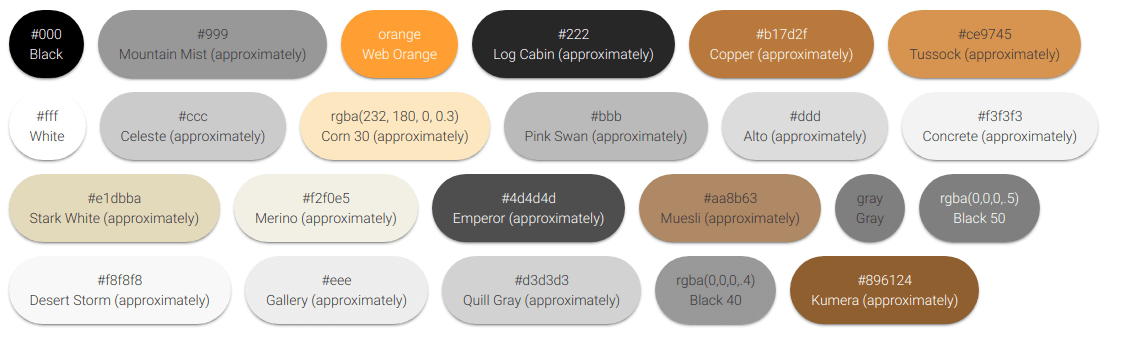
ترکیب رنگ قالب Notepad
پنجشنبه، ۱۷ می ۲۰۱۸
تایپوگرافی: فونتآیکنها
بعد از انقلاب گوشیهای هوشمند با صفحه نمایشهای بزرگ و همچنین مکبوکهای رتینای اپل قراردادن آیکن یا همان نمادهای کوچکی که برای شفافتر شدن وظیفه توابع در طراحی وب استفاده میشوند با چالش جدی مواجه شد. تصاویری که با نسبت ۱ به ۱ استفاده شده بودند یا تار دیده میشدند یا با زائده.
دو راهکار برای رفع این مشکل وجود داشت. تصاویر وکتورِ SVG یا فونتآیکنها. مزایای فونتآیکنها نسبت به SVG کاملا محرز هست و نیازی به توضیح اون نمیبینم. اما چیزی که باعث شد این پست رو بنویسم کشف سرویس Fontello بود که بهترین راهکار بود برای دو مشکل بزرگ فونتآیکنها. حجم زیاد و تنوع کم.
سرویس Fontello مجموعههای مختلفی از فونتآیکنهای آزاد رو جمع کرده و به شما این امکان رو میده که تنها آیکنهایی که نیاز دارید رو از این کلکسیون متنوع این مجموعه انتخاب کنید و تنها همونها رو در پروژهتون لود کنید نه صدها آیکن اضافی بلااستفاده رو.
سهشنبه، ۲۴ آوریل ۲۰۱۸
کار: طراحی و برنامهنویسی وب رو از کجا شروع کنم؟
دوستم بهم ایمیل داده بود که:
سلام آراز
از فالورای توییترت هستم.میخواستم در مورد یه چیزی ازت کمک بگیرم.ممنون میشم راهنماییم کنی.
من […] تو ترکیه میخوام منبع درامدی داشته باشم و با توجه به علاقهم، طراحی وب رو انتخاب کردم. البته نمیخوام به صورت کاملا حرفهای وارد این کار بشم. همین که کد نویسی بلد باشم و بتونم تو پروژهها مشارکت کنم و یه پولی در بیارم واسم کافیه ولی اصلا نمیدونم چیکار کنم. از کجا شروع کنم.چه زبانی انتخاب کنم.و یا اصلا کاری که میخوام انجام بدم به نظرت منطقی میاد؟
ممنون میشم راهنمایی کنی.
بخاطر اینکه این سوال رو زیاد میشنوم جوابم رو بصورت عمومی مینویسم شاید به درد شخص دیگهای هم خورد.
جمعه، ۱۶ فوریه ۲۰۱۸
قالب آزاد Rebellion برای WordPress
مدتی پیش تصمیم گرفتم قالبی که برای سایتبلاگم ساخته بودم کمی سروسامون بدم و به شکل آزاد منتشرش کنم. اسمی که براش انتخاب کردم Rebellion هست. رنگولعابش قرمز تیره هست ولی به راحتی قابل تغییره در Sass. بطور پیوسته دارم بروزرسانیش میکنم و درحال تامین مواردی هستم که برای ثبت قالب در WordPress.org هست. این پروژه یکی از عجیبترین و پیچیدهترین طراحیهام بود چون میخواستم ساختار راستبهچپ رو بطور همزمان پشتیبانی کنه. بعضی از چالشهاش حداقل برای من اولینبار بود که مطرح میشدن. بهرترتیب، این شما و این Rebellion.
ویژگیها:
- طراحی مینیمال، مدرن و واکنشگرا
- تایپوگرافی مناسب برای هردو چینش rtl و ltr
- حداقل حجم و حداقل درخواست از سرور
- صفحه تنظیمات برای شخصیسازی آسان
لیست کارها برای انجام:
-
- ارائه اختیارات بیشتر در صفحه تنظیمات
- استخراج توابع استفاده شده به شکل پلاگین
- نمایش مناسب «ارسال دیدگاه» بسته به زبان نوشته
دریافت/مشارکت در گیتهاب نسخه یک قالب Rebellion در گیتهاب
آراز غلامی
چهارشنبه، ۱۰ ژانویه ۲۰۱۸
طراحی وب دو نفر
شغل طراحی وب به شغل تاکسی خیلی شبیه شده. درست مثل وقتی که هر کسی بیکار بشه یه ماشین شخصی میگیره و به بازارکار تاکسیها نفوذ میکنه، با زحمت کمتر سود بیشتری بدست میاره، هرکسی که هم یاد گرفته سیاماس نصب کنه و شاید حتی کمی کدنویسی هم بلده وارد بازار طراحی وب میشه و بدون اینکه ذرهای به کارش علاقه داشته باشه یا بخواد تاثیری تو پیشرفت این حیطه بذاره با هدف کسب سودهای کوچک به کار دیگر طراحان حرفهای لطمه میزنه. قبل از اینکه خیلی دیر بشه باید یه فکری برای این مشکل بکنیم.
پنجشنبه، ۲ ژانویه ۲۰۱۴
دیتالایف اینجین ۷.۵ فارسی
دیتالایف انجین احتمالا بهترین سیستم مدیریت محتوا هست اگه شما هم مثل من علاقه دارید احاطه کامل روی جزئیات وبسایتتون داشته باشید و اخیرن نسخه ۷.۵ فارسی اون منتشر شده.
دیتالایف انجین یک سیستم مدیریت محتوای روسی هست که به زبان php و دیتابیس mysql بر روی فریمورک یا چارچوب CutePHP ساخته شده. تنها ایراد این سیستم اینه که رایگان و آزاد نیست و برای استفاده از اون باید هزینهش رو بپردازید.
به لطف محمد یکتا و تیمش دیتالایف انجین به فارسی ترجمه شده. برای اطلاعات بیشتر به این لینک مراجعه کنید.
جمعه، ۱۶ ژانویه ۲۰۰۹





 1408 Subscriber
1408 Subscriber
